Det er uomtvisteligt. Størrelsen af vores skærme bliver mindre, og mobile enheder er hurtigt ved at overtage det globale marked. Den udbredte brug af smartphones og tablets har skabt nye værdifulde kanaler for markedsføring. Men det er tydeligere end nogensinde før, at en one size fits all-tilgang til design af mobile logoer ikke længere vil være tilstrækkeligt i det digitale reklameområde.

Responsive logoer løser denne udfordring.
Disse logoer skifter i størrelse, form, farve og endda kompleksitet for at tilpasse sig til de skærme, de vises på. Oprindeligt troede man, at responsive websites og designelementer ville være en flygtig designmode. I dag er de imidlertid mere en nødvendighed for brands.
I dag er der flere steder at vise dit brand’s logo end nogensinde før, og alle disse kanaler og platforme varierer enormt meget i størrelse. For et par årtier siden blev virksomheder opfordret til at afstå fra at ændre deres logoer for enhver pris. I dag kan det faktisk skade et brand at undlade at ændre dem i stedet.
Læs videre for at lære mere om design af responsive logoer, og hvordan de kan gavne dine kunder’ brands i det lange løb.

Oprindelsen af responsive logodesigns
‘Responsive’ er et varmt buzzword i øjeblikket, og det’har eksisteret i et stykke tid nu. Udtrykket blev oprindeligt brugt til at beskrive, hvordan websteder reagerede, når de blev vist på forskellige skærmstørrelser. Tidligere sikrede responsivitet, at websteder altid så godt ud, uanset om de blev vist på computerskærme, tablets eller smartphones.
Senest har størrelsesskiftende logoer også lånt udtrykket. Populariseringen af smarte mobile enheder og deres variationer i skærmstørrelse har fået brands til at tænke over deres mantraer om aldrig at ændre deres logoer.
Vigtigheden af responsive logoer
At forstå vigtigheden af responsive logoer er nøglen, når man skal lære at designe et mobilvenligt logo. Mange af fordelene ved responsive designs er indlysende. Der er så mange steder for moderne virksomheder at vise deres logoer, at det’er stort set umuligt at bruge den samme version på tværs af disse platforme.
Flere webbrugere end nogensinde logger ind på internettet med deres mobiltelefoner. I 2021 viser statistikker, at mobile accounts for around 50% of web traffic globalt set. Denne stigende popularitet af mobil browsing gør det nødvendigt at have mindst én ekstra version af et brand’s logo, der passer til mindre mobilskærme.
Mange brugere er gået over til endnu mindre skærme, f.eks. på smarte armbånd, smarte ure og smarte briller. Disse små skærme kræver specialtilpassede logoer for at sikre, at logoerne altid ser bedst ud. Selv små annoncer på desktop-websteder vil skrumpe og forvrænge logoer, og mobilskærme forstærker disse virkninger. Forskellige, tilpassede logoer til hver af disse platforme er derfor en nødvendighed.
Virksomheder af alle slags undersøger spændende og unikke metoder til at reklamere uden for den digitale verden. Et brand, der ønsker at tilføje sit logo til hatte, kuglepenne, tasker, t-shirts, skal overveje størrelsen af sit logo, og hvordan det vil se ud trykt på disse forskellige genstande.
Moderne videomedieteknologi gør det muligt at bruge animerede logoer. Tusindvis af virksomheder har vendt sig mod at bruge videoindhold til at markedsføre deres mærker, og brugen af video har endda udvidet sig til at omfatte skabelsen af logoer nu.

5 trin til at designe et responsivt logo
Ønsker du at prøve kræfter med at skabe skabeloner til mobillogodesign og animerede logoer til dine kunder?
Her er 5 enkle trin, der kan hjælpe dig i gang.
1. Opret fire eller flere forskellige versioner
Bryd et responsivt logo ned, og du vil opdage et par forskellige versioner af det samme logo, der hver især varierer i detaljer og størrelse. Hvis du allerede ved, hvor logoerne vil blive vist, kan du modellere dine versioner efter disse platforme og medier. Hvis du stadig er usikker, kan du prøve at bruge logovarianterne fra store mærker som inspiration.
Start med dit masterlogo. Det skal indeholde alle de oplysninger, du ønsker at kommunikere, herunder et logobillede og et firmanavn. Du kan derefter arbejde derfra og tilføje og fjerne detaljer og skalere de visuelle elementer efterhånden.
2. Skaler op og ned for at skabe variationer
Du undrer dig måske over, hvad forskellene er mellem de fire versioner af dit logo, som vi anbefalede dig at oprette. Hvis du’allerede har erfaring med responsivt webdesign, vil du vide, at webdesignere tilføjer visuelle detaljer, når skærmstørrelser skaleres op, og fjerner eller minimerer detaljer, når de skaleres ned.
Vi anbefaler, at du starter denne proces ved at prioritere elementerne i dit logo. Tilføjelser med lav prioritet som slogans eller etablerede datoer er gode tilføjelser, når du har masser af plads at arbejde med, men kan tage for meget plads på mindre mobilskærme. Det er vigtigt at medtage elementer med højeste prioritet som f.eks. brand’s navn, men selv disse kan blive udeladt i tilfælde af ekstremt små skærmstørrelser.
Det kan være nødvendigt at justere den visuelle kompleksitet af dit mobillogodesign. Dette indebærer at reducere detaljeringsgraden, f.eks. ved at gentage et billede i mindre versioner og erstatte klare konturer med enklere, mere faste linjer i stedet. Du kan også overveje at fjerne kanter, dikkedarer, dekorationer og andre unødvendige elementer.
Du kan forenkle din farvepalet for at nedskalere dit logo. Komplekse farvekombinationer kan være vanskelige at se i små størrelser. Hvis der er for mange farvenuancer i dit design, kan det blive distraherende og forvirrende på mindre skærme. Nogle gange er det bedst at fjerne alle farver undtagen den ene nuance, der er lettest identificerbar for et brand. Coca-Cola er f.eks. umiddelbart genkendeligt takket være den universelle røde og hvide palet.
Du’er velkommen til at være kreativ, når du skalerer dine logodesigns ned. I stedet for at fjerne et mærke’s navn helt, kan du f.eks. erstatte det med initialer eller en forkortelse i stedet.
3. Konsekvens er nøglen
Dine responsive logodesigns kan variere meget med hensyn til størrelser, strukturer og elementer. Men de bør stadig være konsistente, når det gælder skrifttyper, farveskemaer og teksturvirkninger.
Du behøver ikke at gøre hver version af dit mobile logodesign til et nyt logo i sig selv. Hver version bør i stedet være en subtilt anderledes version af det samme, oprindelige logo for at opnå de bedste resultater.
Det’er vigtigt at bevare fælles tråde i alle dine responsive logodesigns for at holde dem sammenhængende. Forbliv konsekvent med farveskemaer og skrifttyper, selv om du er nødt til at forenkle dem eller skalere dem ned. Disse elementer afspejler et brand som helhed og ikke kun det logo, der repræsenterer det.
4. Don’t Be afraid to Use Abstract Elements
Når du designer den mindre version af dit mobile logodesign, kan du miste for meget af det oprindelige logo, når du skalerer ned. Denne udfordring kan helt sikkert overvindes, selv om visse designs mister deres tiltrækningskraft, når de overforenkles. I disse tilfælde skal du ikke være bange for at bruge abstrakte symboler til at repræsentere det oprindelige logo.
Et af de mest berømte dåsemadfirmaer, Heinz, gør et godt stykke arbejde med at skalere sit logo ned til et abstrakt symbol. Mærket har fire versioner af sit logo, de tre første er nedskaleret i traditionel forstand ved at fjerne detaljer. Den sidste version er imidlertid blot den almindeligt kendte form af deres dåseetiket med et velkendt farveskema for at få budskabet frem. Heinz er et veletableret kendt navn, og virksomheden ved, at dens kunder ikke vil have problemer med at genkende dens logo, selv uden at mærkevaren er knyttet til det.
Hvis du’er ved at designe et responsivt, mobilt logo for et mærke, hvis oprindelige logo blot er deres navn, kan du overveje at erstatte det fulde varemærke med et monogram eller et bogstav til mindre skærmstørrelser. Enhver kunde, der er bekendt med mærket, vil stadig genkende signaturelementerne i logoet uanset hvad. Igen er konsistens det vigtigste her. Jo flere visuelle signaler du kan inkludere i dit design, jo lettere vil kunderne genkende det pågældende brand.
5. Stabel og omarranger strategisk
Vi’har fokuseret omfattende på størrelse, når det kommer til responsivt logodesign, men dette er’ikke det eneste aspekt af designprocessen, der har betydning. Responsive logoer skal reagere på unikke omstændigheder, hvilket kan være størrelse, men kan også være et generelt brandingmiljø.
Med den rigtige grafisk design software kan du ændre logoer ved blot at stable og omarrangere nøgleelementer som tekst. I stedet for at fjerne visse elementer helt og holdent kan du spare plads og reducere dit design ved at omorganisere strukturen af alle disse elementer for at opnå en lignende effekt.

The Takeaway: Responsive Design er fremtiden for logoskabelse
Hvis du ønsker at udføre en opgave godt, har du brug for de rigtige værktøjer til opgaven. At have et enkelt, ensartet logo kan være praktisk, enkelt og omkostningseffektivt, men det vil ikke hjælpe et brand til at dække alle de mest populære markedsføringskanaler i den teknologiske tidsalder korrekt.
Jo flere digitale og reelle markedsføringskanaler, der åbnes, jo mindre passende vil et enkelt, uopmærksomt logo være til at dække alle disse platforme. Responsive logoer er en fleksibel løsning, der sikrer, at brands’ logoer og salgsfremmende billeder vises i bedste kvalitet på alle skærme, platforme og kanaler.
Responsive mobile logodesign har kraften til at forbedre brandets genkendelighed, generere nye kundeemner og salg og øge brands’ webtrafikken på samme tid. Det er derfor responsive designs er investeringen værd for virksomheder, der sigter mod en betydelig fremtidig vækst.
Design selv et logo med Logogenie

Hvis du ikke’har ekstra penge i dit budget til et logo, skal du ikke fortvivle. Mens du tidligere måske havde begrænsede muligheder, har teknologien i dag udviklet sig, så stort set alle kan designe deres eget logo ved hjælp af et online logodesignværktøj som logogenie.
I vores digitale tidsalder handler designprogrammer mindre om dine hænders tekniske færdigheder og mere om dine kreative idéer. Du behøver’ikke at beherske dine penselstrøg eller blyantskygger — du behøver’ikke engang have faste hænder. Med digitale logoværktøjer er alt, hvad du behøver, en idé.
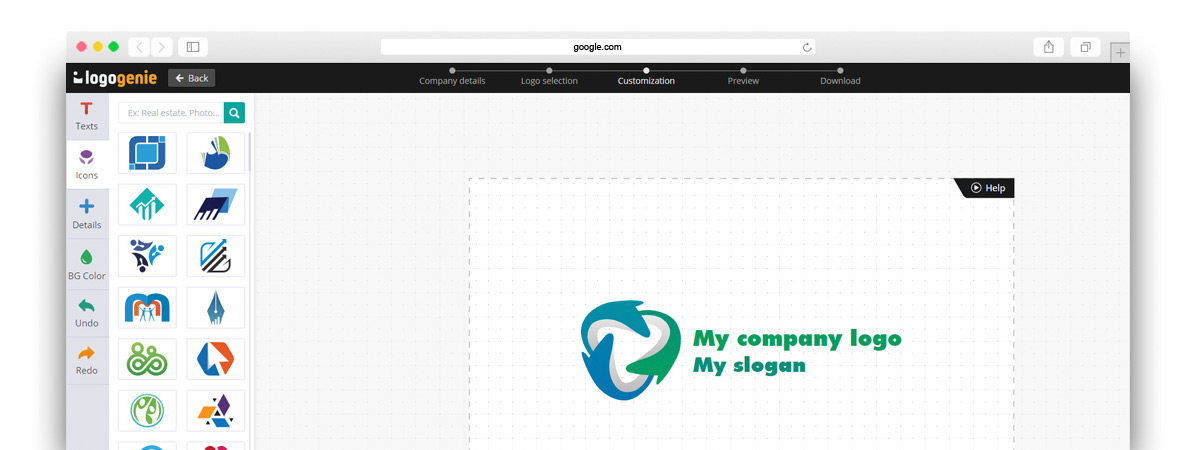
Logogenie og andre online designværktøjer bruger skabeloner til at gøre design hurtigt og nemt, selv for nybegyndere. Først vælger du din branche fra dropdown-menuen.
Vi’har kategoriseret vores skabeloner efter behov og krav i de vigtigste brancher, så det er det første skridt at finde din branche. Vores algoritme vil derefter generere de bedste valg for din branche.
Du skal blot vælge den, du kan lide, og begynde at redigere. Du kan tilpasse hver enkelt skabelon, som du vil, og personliggøre dine valg til:
Hovedbilleder
Virksomhedens navn og slogan
Skrifttype og typografi
Farveskemaer
Tekst- og billedstørrelser
Placering af tekst og billeder
Tilføjelse af nye ikoner
Lagdeling (at sætte nogle billeder bag eller foran andre)
Du kan vælge fra vores interne bibliotek med over 200 ikoner. Et hurtigt blik viser, at der er masser af de intellektuelle billeder, som vi nævnte ovenfor, herunder træer med regnbueblade, skjoldkamme, bøger, studenterhuer og meget mere.
Hvis du ønsker at bruge mere avancerede teknikker, har vi skrevet en hurtig begynder’guide til at bruge Logogenie. Den forklarer alle nuancerne i Logogenie-grænsefladen, herunder hvordan du redigerer individuelle aspekter af grundbilledet, ændrer visse farver, men ikke andre, og hvordan du perfektionerer din typografi.
Hvis du bruger en DIY-logoskaber som Logogenie, kan du skabe et logo på professionelt niveau på få minutter. Når du’er færdig, kan du købe alle tilladelser og kommercielle licenser for $24,90, hvilket giver dig dit logo for evigt.
Mens skabelon-stilen til design fungerer godt for nybegyndere, vil du få bedre resultater, hvis du lærer nogle grundlæggende principper for grafisk design på forhånd. Læs vores blog for at få særlige designtips direkte fra ekspertdesignere.